

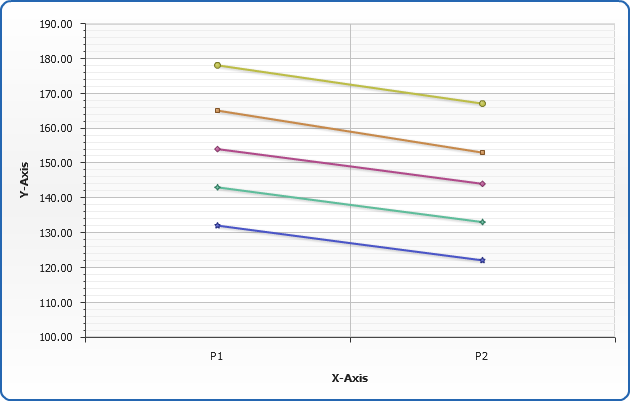
Step 4: Customizing the chartĪs I just showed you above, by changing an aspect of the chart I made it much more engaging and informative. We can now differentiate between our series. If one of our pokemon had a variable with a value higher than 65 or lower than 35 I would have chosen different values to accommodate that.

I then set the maximum value to 65 and the minimum value to 35, I chose these values based on the data I am trying to visualize.
#Anychart node graph series#
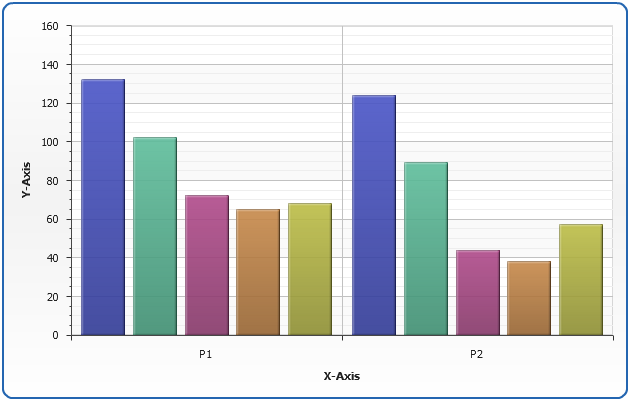
If we change the minimum and the maximum yScale values we will be able to see the differences between our 3 series much better. This doesn’t look too informative does it? The different series all look the same. create radar chartĬhart.title("Starter Pokemon Comparison Chart") Now that we have all of our (psy)ducks in a row it is time to draw our chart. We repeat this step for each starter Pokemon resulting in the following three arrays: var data1 = [ In the radar chart’s case, the x-axis variable is the name of the variable while the y-axis variable is the value. An圜hart likes the data for each observation in the following format: var data1 = [Īn array of objects with each variable having the x-axis variable to be named ‘x’ and the y-axis variable to be named ‘value’.
#Anychart node graph how to#
We then need to reformat this data into something that An圜hart knows how to read. I found this at (how cute?) which seems to have the stats for every Pokemon ever! In order to draw radar charts for our starter Pokemon we need to get the data. What this does is it triggers the function only when the document is ready and not before. Lastly, we use anychart.onDocumentReady().

#Anychart node graph full#
We have gone for 100% width and height and 0 margins to create a full screen data viz but if you want something different go ahead and change those values to something that better suits your needs. We then create a CSS rule for our html page which sets the size of our chart. The former is required for all anychart charting and comes with the basic charts (scatter, bar etc) while the latter gives us the module required for building a radar chart. Īll I have done here is created a new html page, added the scripts required for creating a radar chart ‘’ and ‘’. The first step to create our radar charts is to setup the html page and load the required scripts.

I’ve chosen An圜hart because building charts with it is really quick and it’s a awesome library for beginners because of the pretty intensive documentation. For this tutorial I’ve chosen to use An圜hart JavaScript library. Charting libraries remove a lot of the burden of building charts (compared to something like d3.js) and allow you to get a chart up quickly and easily. To build our radar charts we will be using a charting library. That’s right, we will be building radar charts to perform data analysis on Bulbasaur, Charmander and Squirtle to determine, once and for all, which is the best choice. In this tutorial I will be teaching you how to build your own radar chart with JavaScript and how to use them to help with one of the toughest decisions in gaming history: which starting pokemon to choose! They are therefore used quite a bit in sports, most notably in basketball and soccer for profiling players. Radar charts are best used to compare the ‘profile’ of observations and to detect outliers within the data. The higher the value, the further away from the center of the chart the point is made. Each variable is encoded to a spoke which are equidistant apart. Radar charts, which are also referred to as spider charts or radar plots, are a data visualization used to compare observations with multiple quantitative variables.


 0 kommentar(er)
0 kommentar(er)
